Put the Feedback back into “Demo & Feedback”

Key Takeaways
- Rename your “sprint review” or “iteration review” to demo & feedback, to emphasize that the purpose is to get feedback.
- Without feedback, we’re blindfolded in our attempt to follow the value and build something that will delight our customers.
- Demos are not Q&A sessions where every comment or doubt is handled like a question, answered and then forgotten. Instead, be curious and try to understand what’s behind the comments and questions.
- Nudge your customers to touch and feel your product during demo sessions, and make it very clear that you really, really want their feedback.
- Never challenge or diminish your customers’ thoughts and ideas during feedback sessions. The time for assessing and prioritizing is AFTER the feedback session, not DURING the feedback session.
”We don’t have anything to demo, so let’s skip the review.”
”I don’t have time to attend the demo, and they’re so boring anyway. You can just tell me about it later.”
”We never get the feedback we need from our stakeholders in the review, so why bother?”
Do these statements sound familiar? We thought so. Over the years, we’ve heard some version of these statements thousands and thousands of times.
Yet, as agilists, we know the importance of showing our work and getting feedback as early as we possibly can. That feedback guides what we do next. We prefer the terminology “demo & feedback,” rather than ”sprint review” or “iteration review” because both leave out the word feedback. We think the language is important to getting the outcomes we want to achieve, thus demo & feedback makes sense.
Here are some ways we’ve seen teams work:
- Skipping the demo with stakeholders. Some teams don’t take the time to demo at the end of the sprint, either by not having a demo, or by doing a “secret” demo that is only for the team.
- The demo as a Q&A session. Hosting a demo that ends with nothing other than some questions being asked by the stakeholders and answered by our team do not give us the information we need to influence where we’re going next. The team is more focused on answering the questions than really listening to the stakeholders.

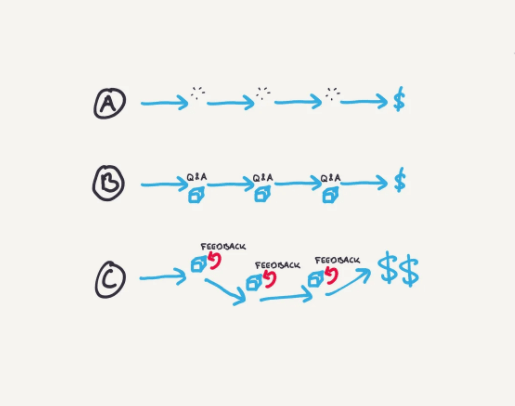
While 1 and 2 might provide some value to our customers, 3 will increase our chances of providing much more value:
- Getting useful feedback in the demo. In order to follow the value (during and after the demo & feedback session), teams need to understand and work on what stakeholders think and want. Team members are totally focused on listening and understanding – asking open questions, and going deeper to find out what’s behind stakeholders’ questions, rather than simply answering the questions.
To get what you need to meet the desires of your stakeholders, let’s first look at the demo itself, then we’ll go into the feedback part of the session, and finally, we’ll offer our suggestions for creating an amazing demo & feedback session.
The Demo

– Excerpt from our book TOGETHER – How leaders involve & engage people to get great things done – How leaders involve & engage people to get great things done
Stating the obvious, there is no way for us to know if we are on the right path unless we show what we’ve been doing! And, of course, it’s scary sometimes, especially if we are perfectionists who don’t want to fail, or have stakeholders who do not understand the concept of earliest testable product. And, demos can also be really boring if we continue to demo in the same old way – who wants to keep coming to that?
To solve perfectionism ordeal with stakeholders-who-want-finished-product issues, you simply need to do the demos, and repeat the message that we need to show early to validate that we’re on the right track. Repeat: “This is an earliest testable (or usable) product, not the final product.” Over time, your teams and your stakeholders will get past their discomfort and realize the value of these sessions.
Addressing the complaint that stakeholders find demos boring falls on the team. You can make your demos interesting by involving and engaging stakeholders. Tell stories, make video testimonials with the people who’ve been testing your potential release, outlining the good, the bad and the ugly. And finally, involve your stakeholders hands-on. To really understand, to really get a feel for what the product is all about, your stakeholders need to touch it. To use it. To see how it works for themselves. Not to watch you do it for them.
As stakeholders are trying to gain a better understanding of the features/product you’re demonstrating, they are also asking questions. These Q&A discussions often lead to nowhere, as noted in the sidebar.
Stakeholder: ”Why is that green button located there?”
Team member: ”We think the location works well for the user.”
Then the discussion stops. Perhaps the stakeholder is interested in learning more about the UX or how often green buttons are clicked on versus other colors. And what about the development team? Do they really know if that location works well for the user? Have they talked to users? Have users been testing it? There are so many missed opportunities to create a deeper understanding, deeper discussions about what works and what doesn’t, what to keep, what to try, and where to go next.
Instead, ask open questions to continue the conversation and have a better chance at getting to the heart of what’s on your stakeholders’ minds. That way, you can begin to get more information that will enable you and your team to make good decisions about what to focus on in the next sprint.
Stakeholder: ”Why is that green button located there?”
Team member: ”What are your thoughts on the location?”
Stakeholder: “I’m not sure. Maybe it’s not about the location. I’m thinking about the size or perhaps the color. I’m not sure if that is what our customers want.”
Team member: “We could look at doing some AB tests on other locations and colors. How would that work for you?”
Stakeholder: “Yes, AB tests on the location of the button works for us. And, let’s get some additional research on what colors increase customer clicks.”
Now, we are getting at a deeper understanding together by listening with the intent to understand what our stakeholders are really thinking about the product we’re demoing. At the same time, we enable the team to move more quickly toward delivering value to customers – which is the purpose of the demo, right?
But why does this matter, you might think? How important is the position or color of a button? Isn’t it just a waste of time to keep polishing the UI?
Here’s an example that shows that the UI matters more than most people think. A Danish insurance company wanted to increase their car insurance market share. They tried many different things on their car insurance product pages, talking about how amazing their car insurance was, what other customers had said about it, how reasonably priced it was, and even how it had been rated “best in test” year after year. Nothing happened. Market share remained the same. Then, someone on the car insurance team came up with this idea: “When I talk to our customers, many of them really want to talk about their car. They seem to care a lot about cars. Why don’t we start offering car maintenance tips and tricks and other editorial content about cars, and see what happens?” They did – and of course had a “Want to know more about our car insurance?” button in various places in the text. And bingo! They measured that the conversion rate from people who came from the editorial text was 35 times higher than people who started on the car insurance product page. And then they got curious: what about the price? Experiments showed that the placement of the “call to action” (on product page versus editorial text) was more important than the price. Even when adding 100% to the price for customers that came through the editorial pages, the conversion rate was still higher than people from the product pages.
So does the UI and the placement of the buttons matter?
To sum up, the only way to know whether we’re on the right track or not is to put early versions of our product in the hands of our customers. We like to think of this point in time as “the moment of truth.” There is absolutely no other way to know if we’re on the right track, AND No better way to guide our decisions about what to do next.
The Feedback
Feedback is the key to getting the information you need to direct what to do next – it is the demo´s natural partner. For those of you who have run design sprints, an entire day during the five-day sprint is devoted to getting feedback. Jake Knapp in his book Sprint-How to solve big problems and test new ideas in just five days, has many tips and tricks to getting feedback, including asking open-ended and “broken” questions (e.g., “So what?…. Ehmmm…?”) and repeating the message about how curious we are to hear what the customer thinks.
The only place we diverge is where Knapp advises having an interviewer, rather than the team, run the demo and get the feedback. While we understand that this speeds things up, addresses the fact that the team may go on the defensive, and that the interviewer is objective and will not defend what’s been developed, we want to change habits in the team long term. We need to get team members used to getting feedback, to listening to understand, to asking curious questions themselves. This, we believe, creates greater sustainable value. And, we want to demo and get feedback together!
Getting feedback in demo & feedback sessions is not easy for a variety of reasons:
- Forgetting to get feedback. We’re in the habit of running demo sessions where we show, answer questions, and stop the conversation (as in the first example above), forgetting to actually get feedback.
- Not listening to understand. We tend to listen, not to understand, but to respond (perhaps even defend).
- Feedback = threat. Feedback inherently activates our amygdala (the brain’s threat center) so we’re wired to avoid it.
- No facilitation. We don’t set up the demo & feedback session to actually facilitate getting feedback.
Let’s take a look at the reasons one by one.
1. Forgetting to get feedback
To get out of the habit of running demos and not getting feedback, we need to change how we behave. Use your facilitation skills to involve and engage your stakeholders (more on that below in #4). Ask open-ended questions. Have a list of questions going in, for example:
- What do you think about this feature/product/whatever it is you’re demo’ing?
- How could we improve this to better match the value you’re looking for?
- What do you like?
- What would make this perfect?
2. Not listening to understand
It takes a lot of cognitive control to simply listen to understand, rather than preparing our response or our defense. The prefrontal cortex, the rational thinking part of the brain where listening to understand happens, can only focus on one cognitive task at a time. So, it is impossible to both listen and think about how you’ll respond at the same time. If you think you can, you are actually nano-switching between the two cognitive tasks which is exhausting and ineffective. Instead, there are things you can do to increase your ability to just listen, including: training your brain to stay focused via mindfulness; practicing staying silent and letting your stakeholder fill the silence gap with more of their thoughts on your potential release; and you can use questioning and observing techniques.
3. Feedback = threat
Feedback, in general, makes us want to run away, freeze in the moment or defend ourselves. It’s because getting feedback activates our amygdala, the threat region in the brain. Having said that, when we are in control of getting that feedback, we can mitigate that threat response. And if team members are the ones asking for feedback (and hopefully, facilitating getting the feedback) and thus in control of getting feedback, we’re minimizing the threat response and maximizing listening with the intent to understand.
And, we are human. We don’t like it when others don’t like what we’ve made. It puts us on the defensive. Again, it takes a lot of cognitive control to simply thank people for their feedback, and then ask more open questions to find out why they might not like it, and get input for what they would like to see us deliver next. This ability happens through practice. The only way to feel truly open to any type of feedback is to get it frequently, from as many people as possible, and then afterwards, take time to reflect on that feedback together with the team – making the decisions that guide what’s to be done in the next sprint.
4. No facilitation
Getting the feedback you need to guide decision-making depends on facilitation. The feedback part of the demo & feedback session is not just a Q&A. Team members (or one member who takes the facilitator role in the session) need(s) to put on a facilitator hat and use techniques to involve and engage stakeholders in the demo and in getting feedback. Take the time to plan your demo & feedback session, talk to stakeholders ahead of time, and figure out what techniques you will use to involve and engage at each point along the way. Facilitators create the environment to get the valuable results you need. So, don’t just show and ask, facilitate!
A guide to a great demo & feedback session
Frequency
After EVERY sprint (and more often if you need feedback before).
Who should attend
In addition to the team, invite people who have an interest and influence in what you’re developing. One recommendation to note: if there’s someone who is skeptical about your product, make sure to invite them, involving them early in the process so that you build the solution together and you take advantage of that divergent perspective. And, when you invite your stakeholders to the session, make sure you explain why their feedback is so critical to delivering the right product/service faster.
Here are some tips:
Setting it up
- Invite for both “demo & feedback” sessions – using those words to emphasize the purpose is both demonstrating results and getting feedback.
- Insist on having the demo and feedback session if your team or stakeholders are challenging the value of the time spent. Make it your responsibility. Tell stories about how teams, programs and even entire companies have succeeded or failed due to demos or lack of demos.
- Challenge the statement “But we have nothing to show” by asking (some days before the demo), “What is closest to done?” and then prioritize finishing that one thing. This is not only good for the feedback, but also helps shorten our lead time and improve our flow.
- Make sure that everyone knows that we’re not prioritizing or making any decisions about the feedback during the demo and feedback session. Let people know that the prioritization will happen during the next planning session, and who to get in touch with if they want to influence the prioritization.
- Prepare! Prepare the storyline that ties the different parts of the demo together and connect it to what real people are doing in the real world. And do a dry-run the day before. Like a dress rehearsal, preferably at the venue and with the exact physical and tech-setup (or virtual venue), that you will use for the actual demo. We never want to hear, “It worked on my computer yesterday” during a demo.
Demo
- Thank your stakeholders again for coming – and tell them again how important their feedback is in getting to the results customers will find valuable.
- Explain the context of the Demo & Feedback session, including the outcome: feedback that will enable the team to make decisions about what to do next.
- Tell the story of this product or feature. Remind everyone of the context/customer journey (we often visualize the journey as a road, and point out where the product &/or feature fits on the road). Also remind people of the rationale/requirements that have been driving the development of what we’re about to see.
- When it’s time to actually demo what you’ve made, make sure it’s your stakeholders who are touching it, clicking on it, whatever. Get it in their hands, if at all possible. When they use it, they better able to understand it – and share what they like and what they are missing.
Feedback
- Now you’ve demo’ed, it’s time for the feedback. Give your customers time to talk, think, reflect and wonder. Maybe get them out in breakouts for 10-15 minutes or out for a walk and talk, so they can talk freely – and away from you preventing you from being tempted to interrupt them in their thinking by explaining or making excuses about your product.
- Make sure that the customers have something physical/tangible available while they’re thinking. If your product is an IT system, have printed screen dumps or another device available where they can try it out or get access. If it’s a physical product, have it there. If it’s very small, have a bigger version there. If it’s a service or something else, be creative about making it physical.
- If you are demo’ing in person, have sticky notes, index cards or some other brainstorm-friendly mechanism, and make sure to capture the feedback.
- If you’re doing the demo online, try to mimic face-to-face as much as possible. By having screen dumps available in a tool where everyone can draw and write on the screen dumps – e.g., a collaboration tool like Miro or Mural or in MS Teams with Powerpoint.
- Stay away from Q&A style conversation. One way to do that is to postpone the answers and only allow questions and comments until the questions and comments are fading out. Then look for patterns, some deeper reasoning behind the questions and comments and try to understand where all the questions are coming from – and then start answering, still making sure to capture all the ideas, so they can be used as input for our way forward in the next sprints.
- Also stay away from questioning the feedback. Never use the word “scope creep” during a feedback session. It will shut them down instantly. And do not try to categorize inputs as errors or changes. It doesn’t matter for the success of the product. The only thing that matters is that there’s a discrepancy between how the product is working now and what would make it work successfully.
- Don’t worry about your plans during the feedback session. Stay confident that the prioritization of the input happens after, as a part of your next planning session. That will help you stay focused on being curious and just listen with the intend to understand.
- If you start to worry anyway, acknowledge that it’s okay that your stakeholders and customers do not necessarily know what they want from the beginning. Rather, they discover what they want and might change their minds during the process. And while that might feel cumbersome at times, this is the way to awesome products.
- Thank your stakeholders for attending and for their valuable feedback! Remind them of the next demo & feedback session (already in their calendars, we hope!).
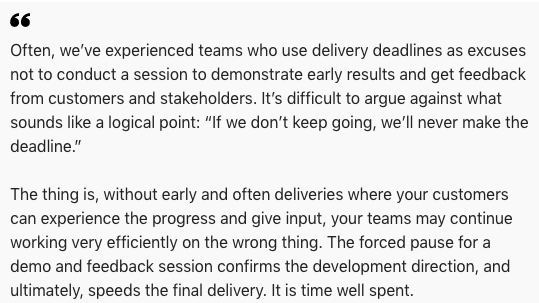
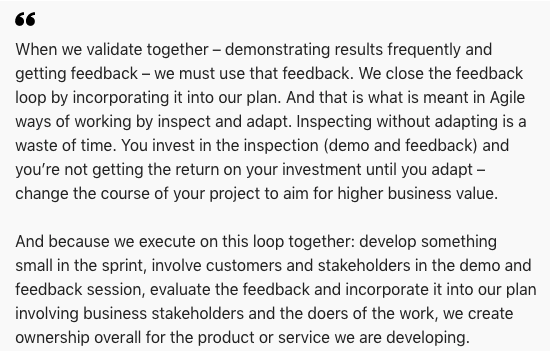
Finally, the reason we want feedback is so that we can adjust the plan. Here’s an excerpt from our book TOGETHER on closing feedback loops:

Remember
- Insist on running your demos despite any potential resistance.
- Refer to them as “demo & feedback” sessions to emphasize that you are really curious about what your stakeholders are thinking about your product.
- Prioritize preparing and facilitating. Make your demos into a pleasant, involving, engaging and productive experience.
- And when you get to the actual feedback, make sure that you listen with the intent to understand, not with the intent to reply, and definitely not with the intent to defend.
Demo & feedback sessions are a key way to validate results together. And of course, we must do this together. When organizations understand together, plan together, validate together, and reflect together, they create environments where people have influence, feel ownership, and get great things done.
About the Authors
Jenni Jepsen and Ole Jepsen work as transformation advisors at Denmark-based goAgile, and are authors of the new book TOGETHER: How leaders involve & engage people to get great things done.
Jenni consults, writes and speaks worldwide about agile leadership, teams, and how to take advantage of how our brain’s function to get optimal thinking in the workplace. She runs Intent-Based Leadership™ courses together with award-winning author of Turn the Ship Around! L. David Marquet. She is also author of the Agile Leadership Mindset on comparativeagility.com.
Ole uses his expertise in Agile methodologies, Intent-Based Leadership™ and facilitation, to help get large programs back on track, and support leaders in organizations to create workplaces where people thrive and deliver value. Ole is active in the international Agile community, speaking at conferences and consulting worldwide.

Product
Making agile work
Pragmatic Agile support aligning purpose and ways of working to anchor change.